WordPress ist definitiv das anpassbarste dynamische System, das wir erstellen können Präsentationsseite, ein Blog oder auch nur einer Shop. Es bietet Tausende von Themen (auch Vorlagen oder WordPress Themes) und Module (WordPress Plugins) durch die wir eine Website erstellen können, wie wir es wünschen, ohne PHP, HTML oder grafischen Editiercode zu kennen.
Es gibt aber auch Situationen, in denen wir die Einstellungen verlassen müssen default" angeboten von WordPress und Änderungen vornehmen. Dabei handelt es sich häufig um Funktionsänderungen WordPress.
Im Tutorial werden wir heute sehen Wie können wir einen benutzerdefinierten Header für 404 erstellen (nicht gefunden).
Als Struktur, die meisten Themen WordPress bestehen aus: index.php (erste Datei, footer.php (unten), sidebar.php (Seitenkanten), single.php (Artikel Seite), header.php (oben) Die oberen und unteren jeweils header.php si footer.php sind allen anderen Inhaltsdateien gemeinsam. Genauer gesagt, wenn wir den Code in ändern header.phpwird es auf absolut allen Seiten des Blogs / der Website vorhanden sein. Auch im Fehler 404, vorgesehen für nicht existierende Inhalte / nicht existierende Seiten.
Die meisten Tracking-Codes für Traffic, Werbung und Status-Websites werden normalerweise in header.php platziert, aber wir möchten nicht immer, dass diese Codes auf 404-Seiten aktiv sind. Um dies zu vermeiden, besteht die einfachste Lösung darin, einen eigenen Header für zu definieren 404-Fehlerseiten.
So erstellen Sie einen benutzerdefinierten Header für 404-Seiten aus WordPress
Zunächst müssen wir FTP-Zugriff auf die Site-Dateien haben und sicherstellen, dass unser Theme WordPress sind eine dedizierte Datei für 404-Seiten deklariert. Diese finden Sie im Themenordner (wp-content / themes / name) 404.php. Wenn diese Datei nicht im aktuellen Themenordner vorhanden ist, können Sie die Datei aus dem Thema "Dreizehn" kopieren.
Nachdem wir die 404.php-Datei im aktuellen Theme-Ordner hatten, machen wir eine In die Datei header.php duplizieren was wir nennen werden "header_404.php".
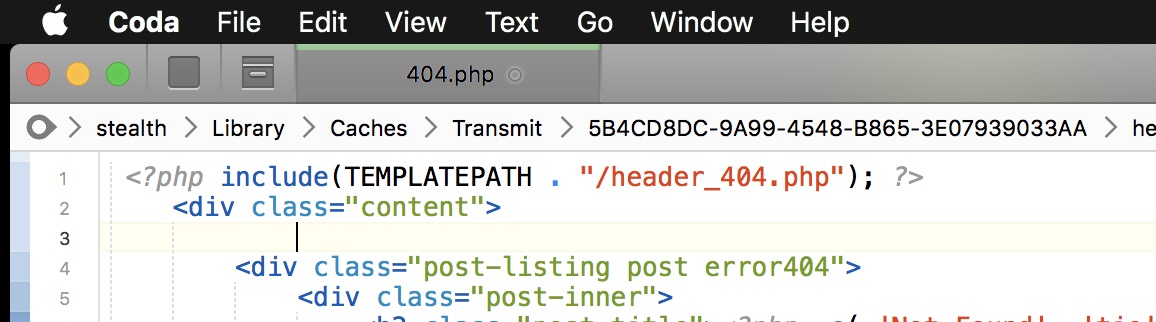
Der nächste Schritt besteht darin, diese Datei als Header für die 404.php-Datei festzulegen. Wir tun dies, indem wir die Zeile ersetzen:
<?php get_header(); ?>cu
<?php include(TEMPLATEPATH . "/header_404.php");>Speichern Sie die Datei, nachdem Sie die Änderungen vorgenommen haben.
Jetzt haben Sie zwei Überschriften zum Thema WordPress. Eine gemeinsame für alle Blog-Seiten und eine für 404 Not Found-Seiten.