Ein ziemlich häufiges Problem in Online-Shops mit WooCommerce ist die übermäßige Belastung des Prozessors durch die AJAX-Anfragen des Warenkorbs. Fix wc-ajax = get_refreshed_fragments High CPU Usage.
Übermäßiges Laden von Prozessen CPU durch jedes vorhandene Skript, tut nichts anderes als zu verringert die Ladegeschwindigkeit der Online-Shop-Seiten, um einen niedrigen SEO- und User-Experience-Score zu erreichen. Weniger Bestellungen auf der Website.
Inhalt
Was ist und wofür wird die Abfrage wc-ajax = get_refreshed_fragments verwendet?
Zum Verständnis aller, mit Hilfe dieses AJAX-Skripts, WooCommerce ermöglicht Hinzufügen von Produkten zum Warenkorb und Aktualisieren des Warenkorbs ohne die Webseite zu aktualisieren. Der Einkaufswagen kommuniziert asynchron mit dem Hostserver über AJAX (Asynchronous JavaScript And XML).

Standardmäßig, /?wc-ajax=get_refreshed_fragments ist auf allen Seiten der Website vorhanden, um die Aktionen zu verfolgen Add to Cart des Benutzers und die Änderungen, die im Einkaufswagen-Widget erscheinen können. Diese Aktionen setzen Prozesse in Gang CPU und die Ladegeschwindigkeit von Webseiten verlangsamen. Manchmal um 4-5 Sekunden, was viel ist.
Behoben: wc-ajax = get_refreshed_fragments High CPU Verwendung (AJAX-Warenkorbfragmente deaktivieren)
Wenn Sie kein dynamisches Warenkorb-Widget im Header oder in einem anderen festen Bereich des Shops verwenden, verzichten Sie am besten auf die dynamische Aktualisierung und das Tracking von Hinzufügen/Aktualisieren von Warenkorbaktionen.
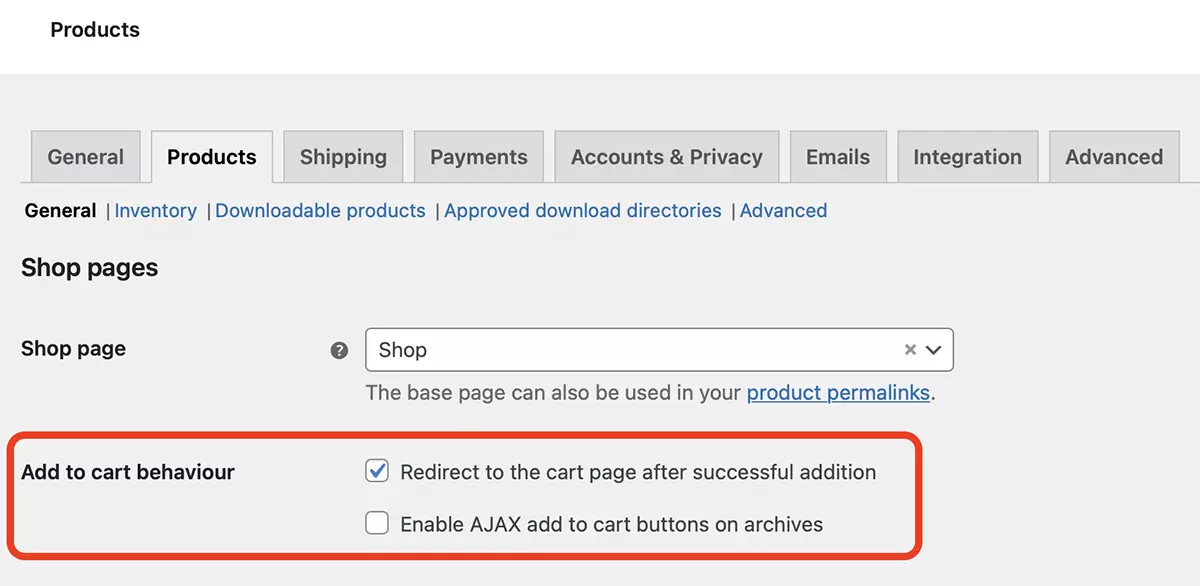
Sie können es deaktivieren AJAX Cart Fragments auf Archivseiten und leiten Benutzer direkt zum Warenkorb weiter, wenn ein Produkt in den Warenkorb gelegt wird.
WooCommerce → Settings → Products.

Wenn Sie dieses Skript aktiviert lassen möchten "Add to Cart Ajax", aber nicht auf der ersten Seite des Shops ausgeführt werden soll, bearbeiten Sie die Datei functions.php des aktuellen Designs und fügen Sie den folgenden Code hinzu:
add_action ('wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments () {if (is_front_page ()) wp_dequeue_script ('wc-cart-fragments'); }In dem Szenario, wo neben den Seiten WooCommerce Wenn Sie auch einen Blog oder andere personalisierte Seiten haben, auf denen keine Produkte vorhanden sind, empfiehlt es sich, die Fragmente davon zu deaktivieren.
add_action ('wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments () {
if (is_front_page () || is_single ()) wp_dequeue_script ('wc-cart-fragments');
}Vollständige Deaktivierung und fix wc-ajax = get_refreshed_fragments High CPU Usage (Disable AJAX Cart Fragments) das geht mit folgendem Code:
add_action ('wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99);
function dequeue_woocommerce_styles_scripts () {
if (function_exists ('is_woocommerce')) {
if (! is_woocommerce () &&! is_cart () &&! is_account_page () &&! is_checkout ()) {
# Styles
wp_dequeue_style ('woocommerce-general');
wp_dequeue_style ('woocommerce-layout');
wp_dequeue_style ('woocommerce-smallscreen');
wp_dequeue_style ('woocommerce_frontend_styles');
wp_dequeue_style ('woocommerce_fancybox_styles');
wp_dequeue_style ('woocommerce_chosen_styles');
wp_dequeue_style ('woocommerce_prettyPhoto_css');
# Scripts
wp_dequeue_script ('wc_price_slider');
wp_dequeue_script ('wc-single-product');
wp_dequeue_script ('wc-add-to-cart');
wp_dequeue_script ('wc-cart-fragments');
wp_dequeue_script ('wc-checkout');
wp_dequeue_script ('wc-add-to-cart-variation');
wp_dequeue_script ('wc-single-product');
wp_dequeue_script ('wc-cart');
wp_dequeue_script ('wc-chosen');
wp_dequeue_script ('woocommerce');
wp_dequeue_script ('prettyPhoto');
wp_dequeue_script ('prettyPhoto-init');
wp_dequeue_script ('jquery-blockui');
wp_dequeue_script ('jquery-placeholder');
wp_dequeue_script ('fancybox');
wp_dequeue_script ('jqueryui');
}
}
}Nachdem Sie sich für eine dieser Methoden (insbesondere die letzte) entschieden haben, werden Sie sofort eine Erhöhung der Ladegeschwindigkeit des Online-Shops und einen viel geringeren Ressourcenverbrauch auf dem Prozessor feststellen (CPU).